The Holy Grail: Perfecting The Lighthouse Score

Who is perfect search media:
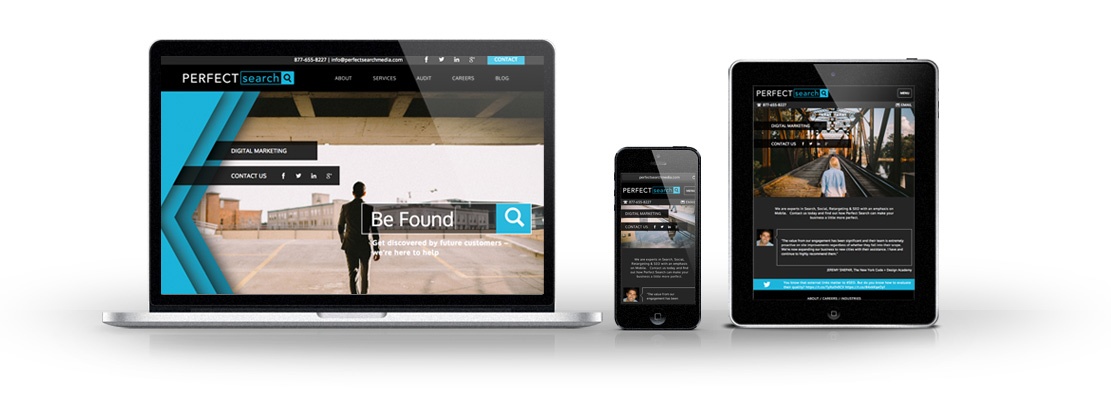
Perfect Search ™ is a results-driven digital marketing company committed to building custom strategies for their clients. They exist to elevate businesses and represent the best client satisfaction, service, and team.
The Problem
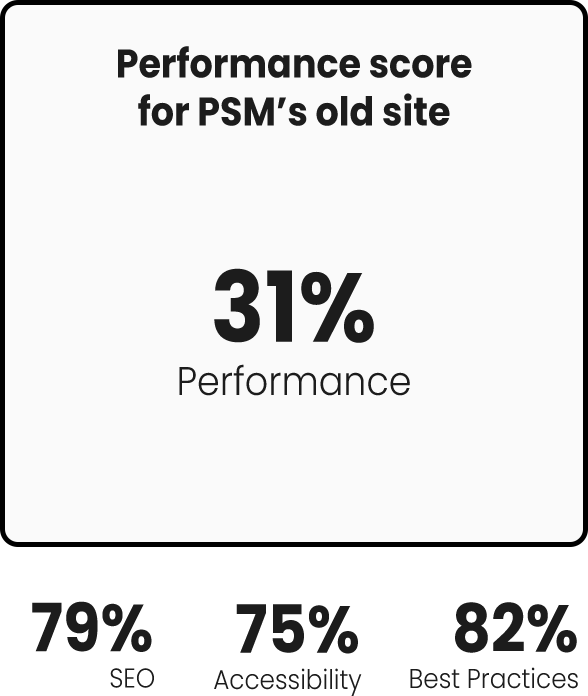
Perfect Search Media approached CodeBru with the goal to improve the site’s Lighthouse score for their existing website. The performance score of the existing site was 31 for the desktop version according to Google’s built Lighthouse performance scoring engine. This was troubling because Google has been signaling that a poor Lighthouse score will negatively impact SEO.
As Perfect Search Media’s main development team we had already made many improvements to the existing site to increase the Lighthouse score but had reached a loggerhead. There were very few further improvements to be made using the existing technology which was a Drupal 7 instance. The main problem being Drupal, like all standard CMS, loads unnecessary scripts and other code when rendering pages on the browser.
The Solution
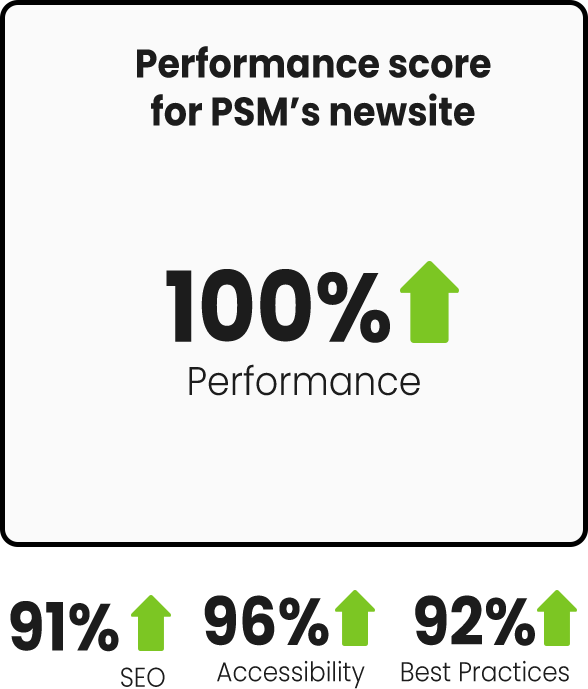
The CodeBru team suggested moving to a headless CMS solution to make use of the ease of updating content and blazingly fast page rendering times. In terms of headless CMS solutions there are many options but the one with the most promise, ease of use, future proofing promise, and reliability is Gatsby with WordPress.
The Gatbsy with Wordpress solution means building a site with GatsbyJS running the front-end and the latest version of WordPress CMS running the backend. This is called a headless CMS or decoupled CMS.
The advantage of this solution is a lightning fast rendering time when loaded on a desktop or mobile browser and an easy to use CMS to manage the content.
You can read more about the headless CMS solutions here: https://www.codebru.com/learn/why-switching-headless-cms-right-move-your-next-website-upgrade


How we did it
The client wanted to have as much control as possible. Each part of the site content had to be editable.
This was made complicated by the fact that the website has many pages with unique designs and a lot of various "slots" for content.


Since the website has many different designs per page, we split the styles into separate files. For example each style per page plus one common style (header, footer, elements like buttons and so on).
Thanks to Gatsby's built-in tools and guides we were able to recreate the site pages in a similar way to how a standard WordPress page would be built.
To improve workflow and rendering times we also used React for the templating.
Additional thing to keep in mind is that Gatsby sites are static by design so to be able to use backend technology, such as forms, etc; we decided to stick with Hubspot for form submission.

The last requirement was a site search. We decided to use the Algolia service. We created a separate GraphQL query that would fetch data and pass it to Algolia using gatsby-plugin-algolia. This makes each search page javascript driven; it sends the search query to Algolia and then renders search results in the browser.